[Github 블로그] 형광펜 밑줄 효과 추가하기
✔️ 서론

- 위 움직이는 이미지를 보면, 목차들 간의 구분이 잘되지 않습니다.
- 대 목차들 간(h1 태그로 이루어진 부분)의 구분을 주기 위해 형광펜 기능을 사용하려고 하였으나, 글자 전체에 형광펜 효과를 주니 답답해 보여 형광펜 효과를 텍스트 절반에만 주어 깔끔하게 보일 수 있도록 설정해 보았습니다.
✔️ 형광펜 밑줄 효과
linear-gradient는 직선으로 진행하는 색상 무늬를 생성합니다.to top: 방향을 top으로 설정함으로써 위에서 아래로 진행될 수 있게 설정했습니다.색상 40%: 퍼센트를 조절하여 밑줄 효과의 두께를 조절할 수 있습니다.transparent 0%: 번짐 현상을 없애기 위해 0%로 설정했습니다.
1. 바로 적용하기
내일은 우리가 <span style=" background: linear-gradient(to top, #FCF3CF 40%, transparent 0%)" >어제로부터 무엇인가 배웠기</span>를 바란다.
내일은 우리가 어제로부터 무엇인가 배웠기를 바란다.
2. CSS 파일에 저장하여 사용하기
(1) 클래스(class)로 저장하기
저장 경로 : _sass > minimal-mistakes > base.scss
/* 내가 추가한 것 : 형광펜 밑줄 기능 */
.half_HL {background: linear-gradient(to top, #EF9DA1 40%, transparent 0%);}
위 코드를 복사하여 base.scss 파일에 붙여넣으면 됩니다. 붙여넣을 위치는 어디든 상관없으나, 저는 98번 줄에 넣었습니다. 👉 Github 에서 변경사항 확인하기
#EF9DA1 부분을 원하는 색상으로 변경하여 저장하면 됩니다. 만약, 형광펜 밑줄 기능을 색상별로 저장하고 싶다면 다음과 같이 여러 개의 클래스를 만들면 됩니다.
/* 형광펜 : 노란색 */
.y_half_HL {background: linear-gradient(to top, #FCF3CF 40%, transparent 0%);}
/* 형광펜 : 빨간색 */
.r_half_HL {background: linear-gradient(to top, #FADBD8 40%, transparent 0%);}
/* 형광펜 : 파란색 */
.b_half_HL {background: linear-gradient(to top, #D6EAF8 40%, transparent 0%);}
/* 형광펜 : 초록색 */
.g_half_HL {background: linear-gradient(to top, #D5F5E3 40%, transparent 0%);}
/* 형광펜 : 보라색 */
.p_half_HL {background: linear-gradient(to top, #E8DAEF 40%, transparent 0%);}
(2) markdown 에 적용하기
css 파일에 저장해 둔 형광펜 밑줄 기능은 아래와 같이 사용하면 됩니다.
<span class="y_half_HL">노란색 형광펜 밑줄</span>
<span class="r_half_HL">빨간색 형광펜 밑줄</span>
<span class="b_half_HL">파란색 형광펜 밑줄</span>
<span class="g_half_HL">초록색 형광펜 밑줄</span>
<span class="p_half_HL">보라색 형광펜 밑줄</span>
- 노란색 형광펜 밑줄
- 빨간색 형광펜 밑줄
- 파란색 형광펜 밑줄
- 초록색 형광펜 밑줄
- 보라색 형광펜 밑줄
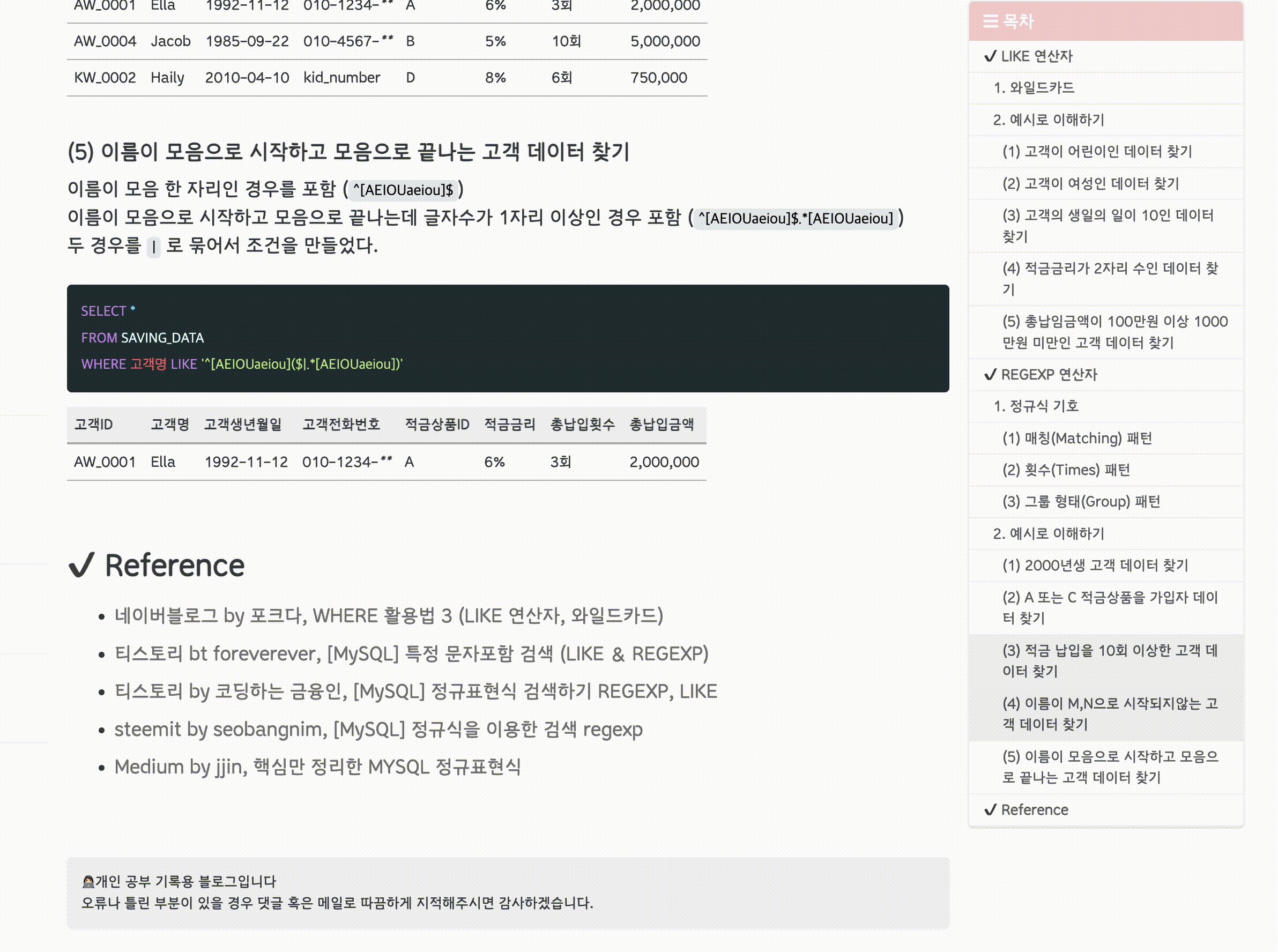
✔️ Reference
👩🏻💻개인 공부 기록용 블로그입니다
오류나 틀린 부분이 있을 경우 댓글 혹은 메일로 따끔하게 지적해주시면 감사하겠습니다.

댓글남기기